更新时间:2022-11-17 来源:黑马程序员 浏览量:
一、前言:
idea给我们提供了非常方便的创建web工程的方式,甚多小伙伴喜欢使用骨架来创建,但是创建出来的项目经常很有很多自动生成的、但是我们却不需要的内容,看起来很烦,接下来给大家分享一下如何用idea创建一个纯净的web工程,一定注意看图中的标识哦!
二、具体创建步骤
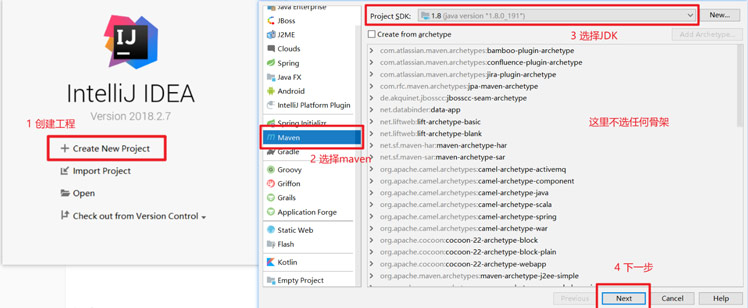
一、创建普通maven工程

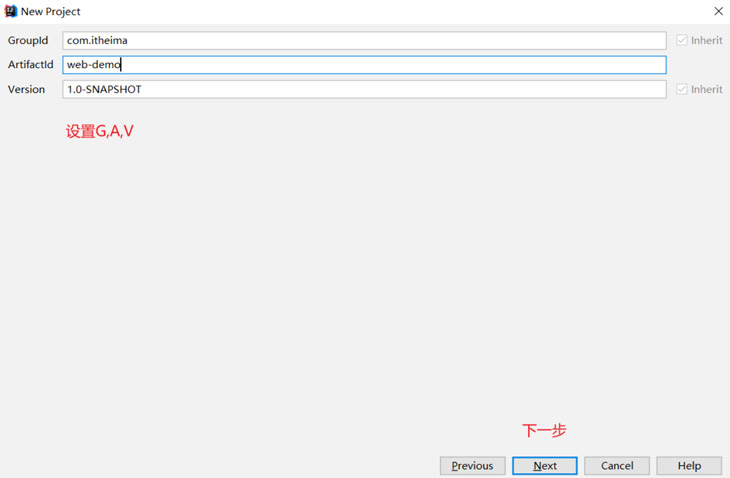
二、设置GroupId和ArtifactId

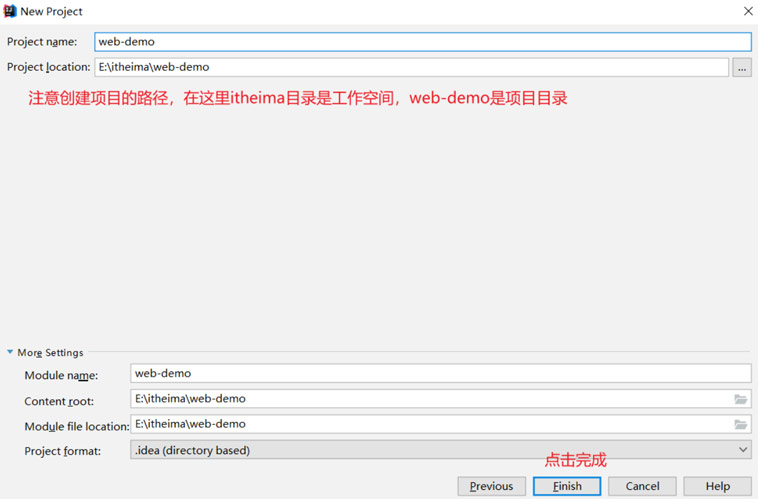
三、选择对应的工作空间并检查项目目录是否正确

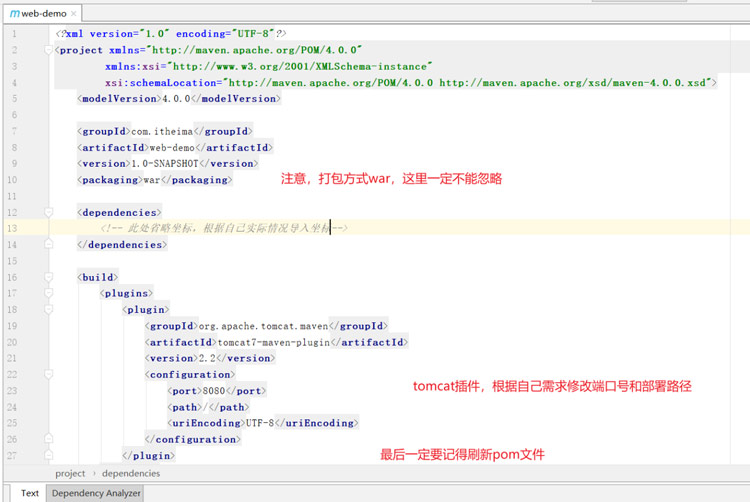
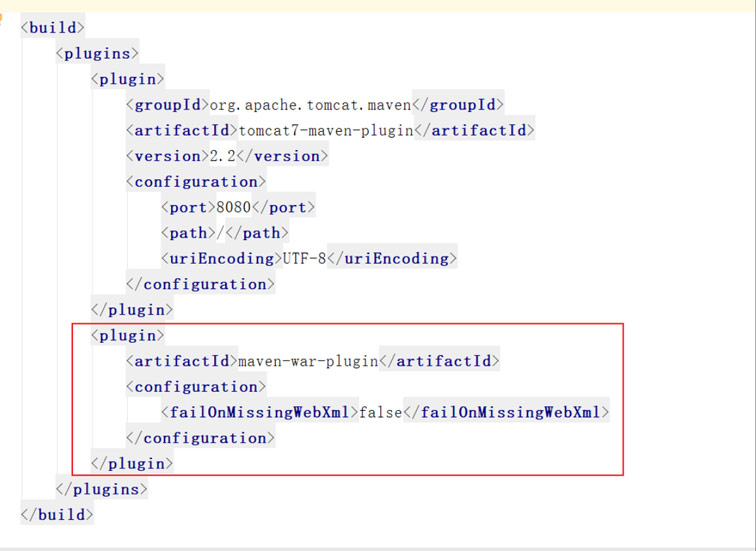
四、修改pom文件中的打包方式,导入相关web坐标和tomcat插件,刷新pom文件

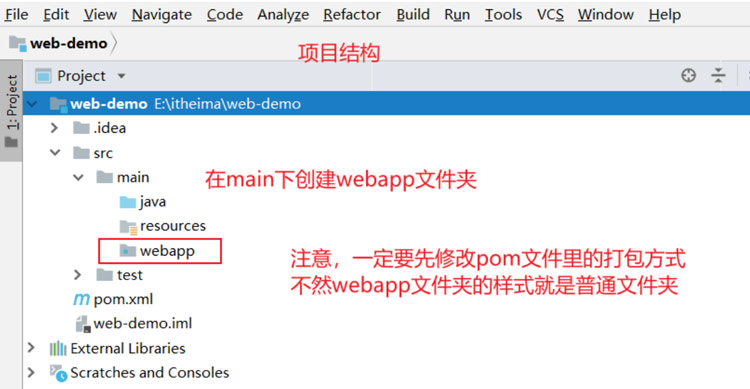
五、补充项目结构,创建webapp文件夹

到此,纯净版web工程就已经创建完成,剩下就是业务功能的开发,开发完成后即可使用tomcat插件启动项目
注意:这样创建的基于servlet3.0和tomcat插件启动的项目,在打包(package)时可能会出现如下错误
Failed to execute goal org.apache.maven.plugins:maven-war-plugin:2.2:war (default-war) on project web-demo: Error assembling WAR: webxml attribute is required (or pre-existing WEB-INF/web.xml if executing in update mode) -> [Help 1]
打包的时候发现缺少WEB-INF文件夹和其下的web.xml文件。
添加打包插件

三、总结
小伙伴们,使用这种方式创建出来的web工程是一个纯净的,你可以根据自己的需求添加想要使用的jar包,相比使用骨架可能造成的jar包冲突。无疑这种方式能更加节省你的时间。