更新时间:2022-11-15 来源:黑马程序员 浏览量:

在使用jQuery 选择器获取元素后,如果不考虑获取到的元素数量,直接对元素进行操作,则在操作时会发生隐式迭代。隐式迭代是指,当要操作的元素实际有多个时,jQuery 会自动对所有的元素进行操作,示例代码如下。
<div>第1个div</div>
<div>第2个div</div>
<div>第3个div</div>
<div>第4个div</div>
<script>
console.log($("div"));
// 使用css()方法修改元素 css样式,将背景色设为pink
$("div").css("ackground”, "pink"); //对所有的div进行相同操作
</script>在使用jQuery之前,若要用原生 JavaScript 实现上述操作,需要先获取到一个元素集合然后对集合进行遍历,取出每一个元素,再执行操作。而jQuery 具有隐式迭代的效果,开发人员不需要手动进行遍历,jQuery 会根据元素的数量自动进行处理。
多学一招:
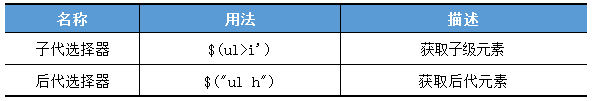
层级选择器可以完成多层级元素之间的获取,具体如表1所示。

<ul>
<li>我是ul的li</li>
<li>我是ul的1i</li>
</uI>
<script>
console.log($("ul li")); //获取u1中的li
</script>