更新时间:2021-11-23 来源:黑马程序员 浏览量:

在移动App开发中,经常应用到各种图标,为此ionic提供了ionicons图标样式库。ionicons采用TrueType字体实现图标样式,有超过500个图标可供选择。
ionic中可以在任意HTML元素上定义图标,步骤如下。
①.icon:将元素声明为图标。
②.ion-{icon-name}:声明要使用的具体图标样式。
例如声明搜索图标的基本格式如下。
<any class="icon lon-nearch"></any>
官方提供的 ionic
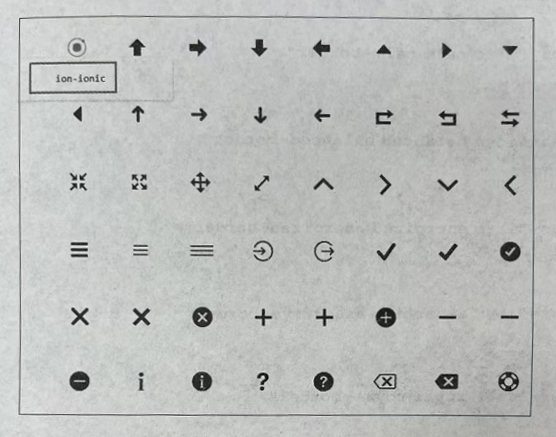
图标集可以通过访问网址bttp://ionicons.com/来查找。单击某个图标后,会显示具体图标需要添加的类名,如图9-11所示。

图9-11 lonic 图标集
为了有更好的理解,接下来通过一个案例来演示ionic图标的使用效果,如demo9-7.html所示。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta name="vieuport" content="initial-scale=1, maximun-scale=1, user-scalable=no, width=device-width"> <title>ionic图标</title> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> </head> <body> <div class="bar bar-header bar-energized item-input-Inset"> <label class=”item-input-wrapper”> <i class="icon lon-search" style="font-size: 20px"></i> <input type=“text”placeholder-“输入用户名搜索“> </label> </div> </body> </html>
在上述代码中,第11~15行定义了一个Header 区域;第12行添加了搜索图标:第13行添加了搜索框,访问页面后图标会显示在搜索框内文字的前面。使用Chrome浏览器访问demo9-7.html,页面效果如图9-12所示。
