更新时间:2021-11-23 来源:黑马程序员 浏览量:
在ionic提供的配色方案中,每个配色方案的类名代表一种风格,而不是代表具体的颜色值;例如.positive中的positive可以翻译为“积的”,该配色方案对应的颜色就是代表“积极向上”的颜色(类似深蓝色)。
ionic中提供了9种配色方案,用于设置元素的前景色,如表9-5所示。
表9-5 ionic配色方案
ionic开发中的任何元素都可以使用这些配色方案,使用时的基本格式如下:
<any class="positive">...</any>
以.positive为例,在ionic源码中,关于颜色的设置如下。
.positive, a.positive {
color: #387ef5;
}
.positive-bg {
background-color:#387ef5;
}
.positive-border {
border-color: #0c60ee;
}在上述源码中,为配色方案positive添加后缀-bg来设置元素的背景色,添加后缀-border来设置元素的边框颜色。需要注意的是,背景色的颜色值与配色方案一致,都是#387ef5,而边框的颜色值与配色方案不同。
在ionic配色方案中前景色与背景色的颜色值相同,但是边框的颜色值与二者不同,因此接下来通过一个案例来演示前景色和边框的颜色效果,如demo9-6.html所示。
demo9-6.html
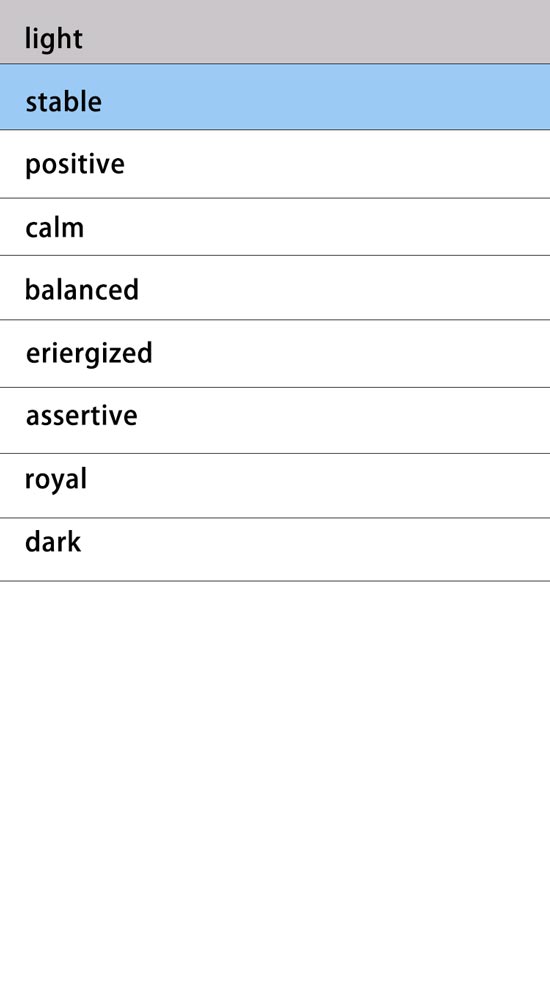
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width" name="viewport"> <title> ionic颜色 </title> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> </link> </meta> </meta> </head> <body> <ul> <li class="item light light-border dark-bg"> light </li> <li class="item stable stable-border dark-bg"> stable </li> <li class="item positive positive-border"> positive </li> <li class="item calm calm-border"> calm </li> <li class="item balanced balanced-border"> balanced </li> <li class="item energized energized-border"> energized </li> <li class="item assertive assertive-border"> assertive </li> <li class="item royal royal-border"> royal </li> <li class="item dark dark-border"> dark </li> </ul> </body> </html>
在上述代码中,由于.light和.stable类样式都为白色,为了能看到文字的颜色效果,我们为列表的前两个li元素添加了.dark-bg类,设置背景色为黑色,而其他li元素没有设置背景色。使用Chrome浏览器访问demo9-6.html,页面效果如图9-10所示。