更新时间:2022-08-01 来源:黑马程序员 浏览量:
HBuilder是一款深度集成Eelipse的IDE编辑器,但其主要集中在Web前端的开发,不能进行Java等后台开发。HBuilder提供了对JavaScrijpt、jQuery、HTML5+、MUI等语法的提示功能,同时包含很多快捷键,让前端开发更加便捷。
访问HBuilder官方网站(http://www.dcloud.io),下载最新版的HBuilder,如下图所示。

在图上图中单击“下载”按钮,会出现下载提示框,如下所示。

在图片中可以看到HBuilder的当前版本、历史版本以及各平台的不同版本,读者在下载时根据自己的设备选择适合的版本即可。
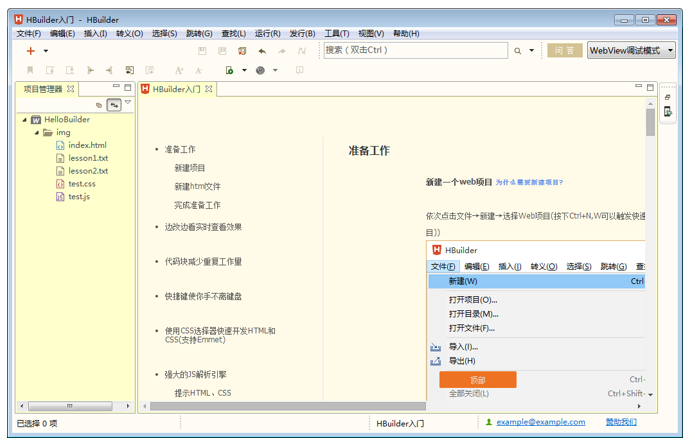
HBuilder下载完成,解压到指定的路径后,双击启动文件HBuilder.exe,会出现一个启动页面,完成用户注册并登录后,便可开始使用HBuilder。HBuilder开发界面如图所示。

在上图中,左侧项目管理器中会出现一个名称为HelloHBuilder的示例项目,右侧会出现一个HBuilder入门的窗口,该窗口中显示的内容是HBuilder官方的使用教程,提供了HBuilder的详细使用方法。
下面以新建项目、新建文件以及运行文件为例简单讲解HBuilder的使用。
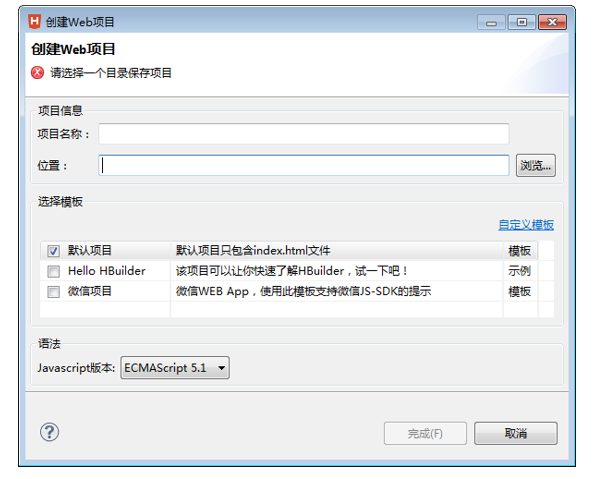
首先,在C盘下创建jQuery目录用于保存项目文件。然后选择“文件”一“新建”→“Web项目”命令,打开“创建Web项目”对话框,如下所示。

在上图中,填写项目名称(如chapter01ln,选择项目的保存位置(如C:\jQuery),单击“完成”按钮创建Web项目。
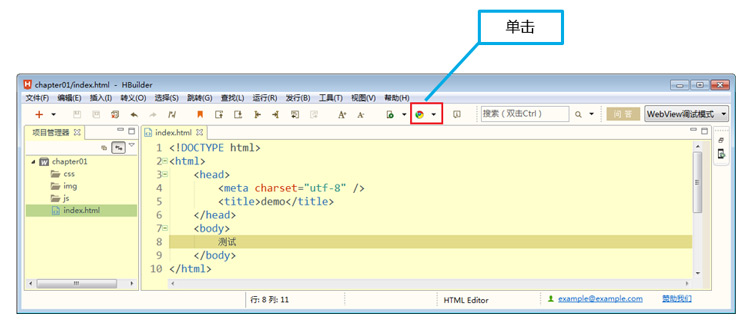
最后,编写项目中默认的文件index.html,利用HBuilder提供的工具完成文件的运行,页面效果如下。

在上图中,单击方框内的图标,即可在浏览器运行此文件,页面效果如下所示。
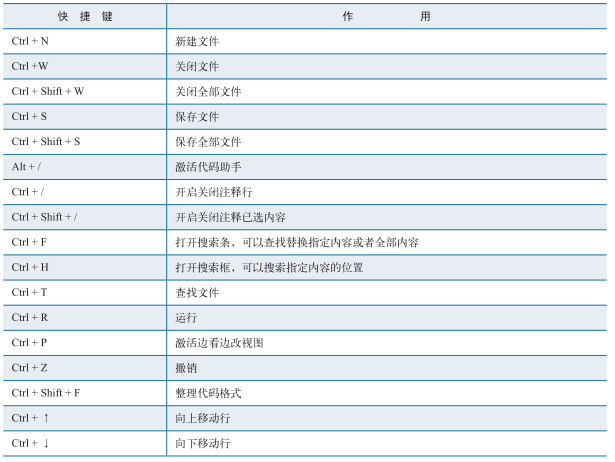
HBuilder中有很多快捷键,开发者使用这些快捷键,可以更加高效地工作。HBuilder常用快捷键如表所示。
HBuilder 常用快捷键

1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19