更新时间:2022-06-10 来源:黑马程序员 浏览量:
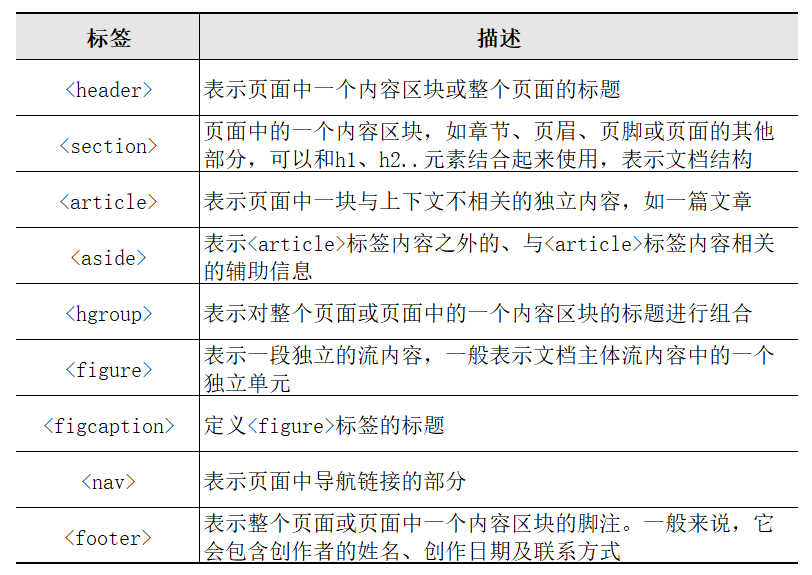
HTML5定义了一种新的语义化标签来描述元素的内容,让很多更语义化的结构化代码标签代替大量无意义的<div>标签,具体如下。
HTML5常用的语义化标签如下:

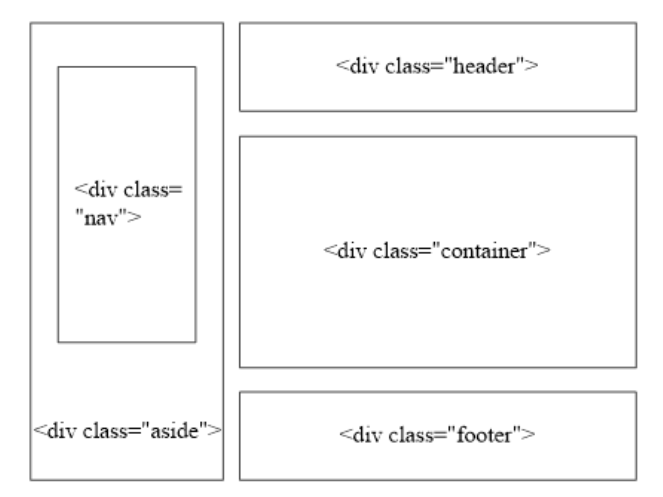
传统方式布局与HTML5语义化标签布局的对比,传统方式布局:

采用DIV+CSS布局页面
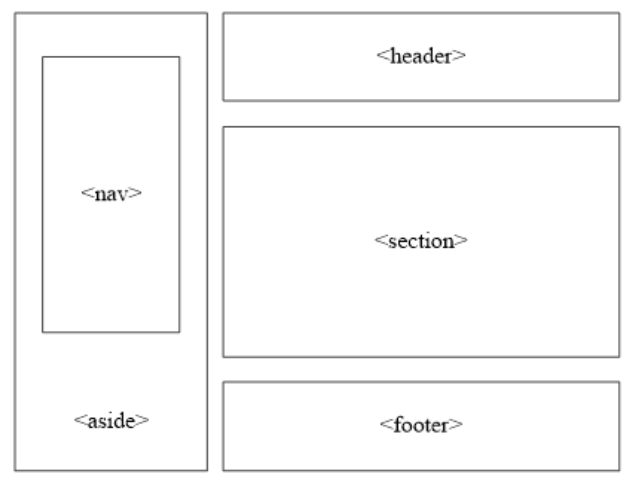
HTML5语义化标签布局:

采用HTML5新标签布局页面
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19