更新时间:2017-11-16 来源:黑马程序员 浏览量:
前端开发工程师(简称前端)的上游是UI设计师,大部分的UI设计师都是用photoshop(简称PS)来设计产品效果图的,而前端会使用这个效果图来制作页面,为了能很好地与UI设计师对接以及制作页面,前端需要掌握以下6大PS技能:
一、抠图技巧
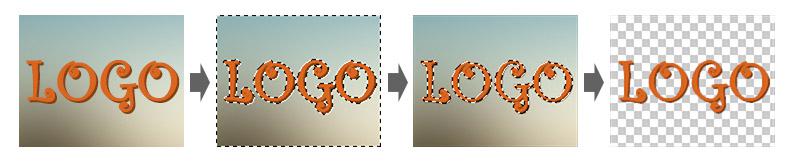
抠图是PS中的一个重要功能,它的作用是从图像素材中截取局部需要的图像素材,前端不需要掌握PS中高深的截图技巧,但是工具栏上的矩形、圆形、多边形、魔术棒等选框是需要掌握的,矩形选框可以直接框选透明背景的图像元素,还可以量元素的尺寸,对于一些没有去掉背景的图像素材,如果不想返回到UI那里进行重新修改,可以用多边形或者魔棒工具直接将素材选择出来,提高开发的效率。比如下面的图片,合并了图层,需要把“logo”选择出来,可以用魔术棒选择“logo”以外的区域,然后反选,就可以把logo选出来了。

二、修图技巧
修图,是指对图像进行一些细微的调整,比如去除掉图像上一些不需要的元素,或者切图时想隐藏图层中的元素,但是UI使用的是合并了图层的元素,可以用修图技巧将这个元素去除掉。比如下面这张图片,按钮的文字和按钮合并图层了,我们想去掉文字,可以用矩形选框,然后执行“自由变换”命令,就可以横向拖动覆盖掉文字。

三、图层操作
UI在设计效果图时,会建立很多特殊的图层,这些图层如果直接切图,往往是得不到我们需要的图片,常用的操作是,需要把应用了图层样式的图层执行“栅格化图层样式”;需要把路径绘制的图层执行“栅格化图层”;需要把图层组执行“合并组”等操作,执行了这些操作后,把这些特殊图层转化为普通层,才能方便后续的切图操作。下面这张图片显示的是一个带图层的效果图的图层情况,我们需要认识这些图层。

四、文字编辑
对于效果图上的文字内容,经常会有所修改,一般是修改文字内容,或者调整文字大小等等,而且这种修改经常会反复几次,如果将效果图返回到UI那里修改,一定会增加许多不必要的开发时间,其实修改这些文字是比较简单的操作,如果前端掌握这些操作,可以直接在切图的时候修改文字,就不需要返回到UI那边了。
五、切图
切图就是在效果图上裁剪网页制作中需要的图片,切图是前端必须掌握的技能,切图的技能当然也需要结合上面的一些技能才能完成操作。切图分为单张切图和批量切图,通过工具栏上的切片工具来进行切图,然后通过执行文件/存储为web所用格式,来存为我们制作网页时所需要的图片。下面图片显示的是切片设置面板。

六、图像合成
前端掌握图像合成的技能主要是为了做雪碧图,雪碧图就是把许多张网页制作需要的小图片合并到一张图片上,这么做的目的是为了让网页加载时减少http请求数,提高网页的性能,当然有很多自动化工具可以生成雪碧图,但是如果想精确地自定义制作需要的雪碧图,用PS合成才是最好的方法。下面图片显示的是youtube网站上使用的雪碧图,下面是一整张图片的局部。

作为一名前端开发工程师,你可以对照上面的技能,检验自己是否掌握了这些技能,上面只是整体概括了这些需要的技能,如果想详细学习某项技能,可以用上面提到的关键词去找到对应的详细的教程。如果你能超过上面提到这些技能,一定可以让你更好地理解产品和UI的设计意图,对你的前端开发工作有更好的促进作用。
友情提示:获得更多学科学习视频+资料+源码,请加QQ:3276250747。
本文版权归黑马程序员前端与移动开发学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:黑马程序员前端与移动开发学院
首发:http://web.itheima.com/