Web前端开发培训之8种CSS样式使用技巧
更新时间:2017-04-14 来源:黑马程序员Web前端培训学院 浏览量:
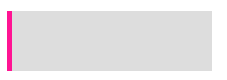
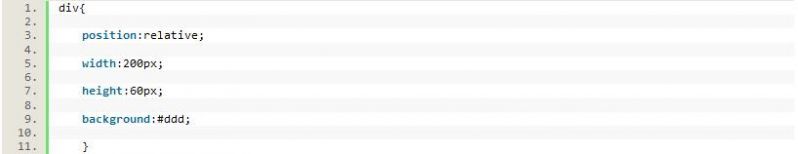
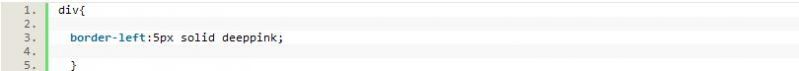
假设我们的单标签是一个 div:假设我们的单标签是一个 div: 定义如下通用CSS: 法一:border
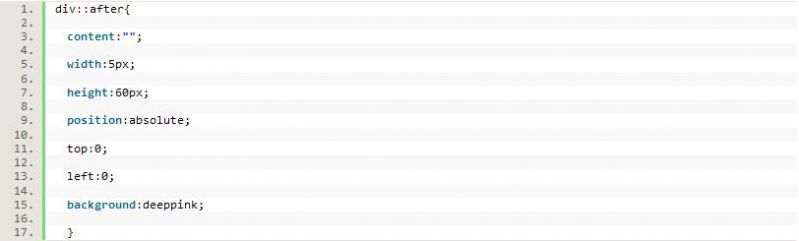
这个应该是最最最容易想到的了 法二:使用伪元素
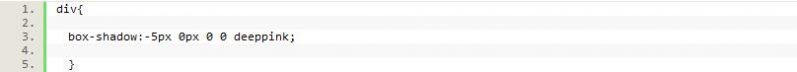
一个标签,算上 before 与 after 伪元素,其实算是有三个标签,这也是很多单标签作图的基础,本题中,使用伪元素可以轻易完成。 法三:外 box-shadow
盒阴影 box-shadow 大部分人都只是用了生成阴影,其实阴影可以有多重阴影,阴影不可以不虚化,这就需要去了解一下 box-shaodw 的每一个参数具体作用。使用 box-shaodw 解题: 法四:内 box-shadow
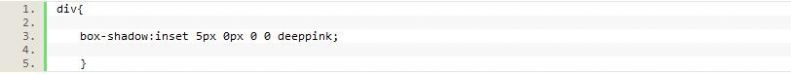
盒阴影还有一个参数 inset ,用于设置内阴影,也可以完成: 法五:drop-shadow
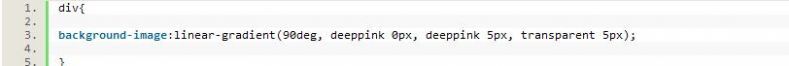
drop-shadow 是 CSS3 新增滤镜 filter 中的其中一个滤镜,也可以生成阴影,不过它的数值参数个数只有 3 个,比之 box-shadow 少一个。 法六:渐变 linearGradient
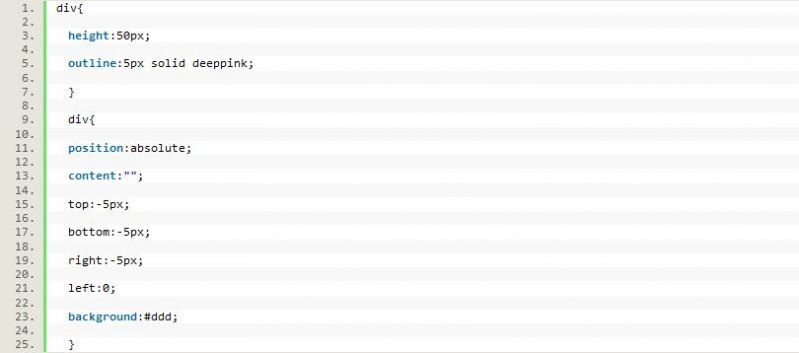
灵活使用 CSS3 的渐变可以完成大量想不到的图形,CSS3 的渐变分为线性渐变和径向渐变,本题使用线性渐变,可以轻易解题: 法七:轮廓 outline
这个用的比较少,outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。这个方法算是下下之选。 法八: 滚动条
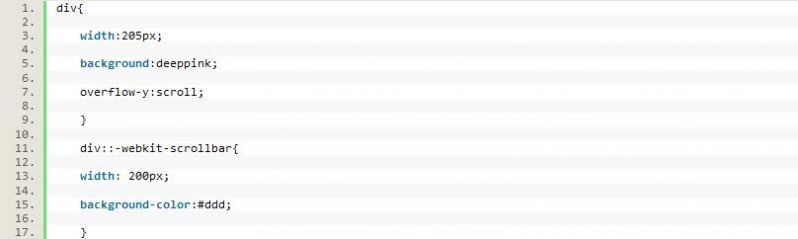
这个方法由 小火柴的蓝色理想 提供,通过改变滚动条样式实现: 抛开实用性,仅仅是模拟出这个样式的话,这个方法真的让人眼前一亮。
本文版权归黑马程序员web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:黑马程序员Web前端培训学院;
首发:http://www.itheima.com/news/web.html 8种CSS 样式使用技巧